Project for Handle-It
Design of AI-powered Chatbots for Children suffering with mental health challenges
This aim of this assignment was to create the foundation for an AI-powered chatbot that serves as a personal, digital, and anonymous support tool for children in distress. Here we focused on designing the best possible onboarding, UI, UX, and a safe, supportive and engaging user journey.
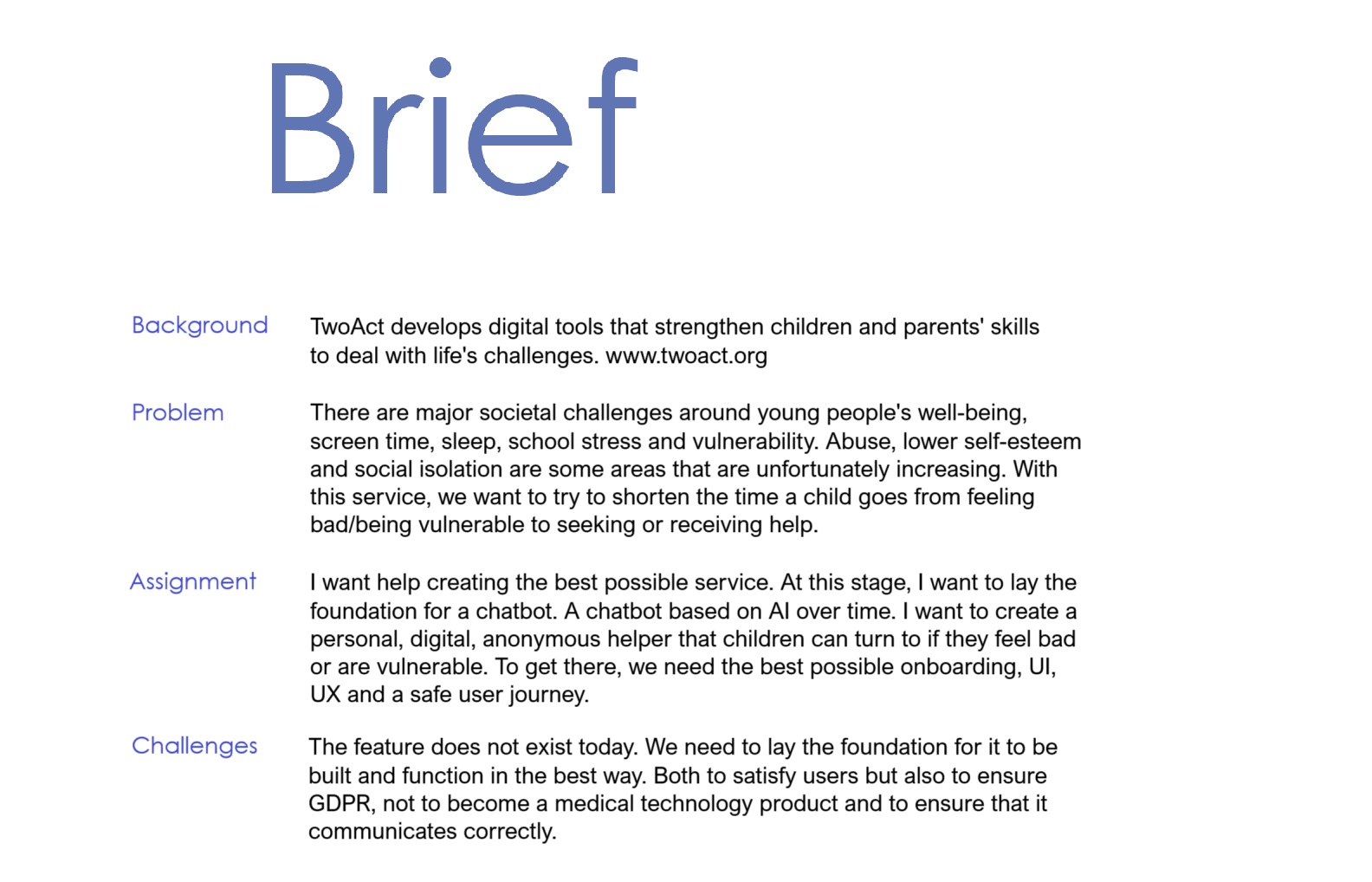
Project Brief:

The First Steps: Research
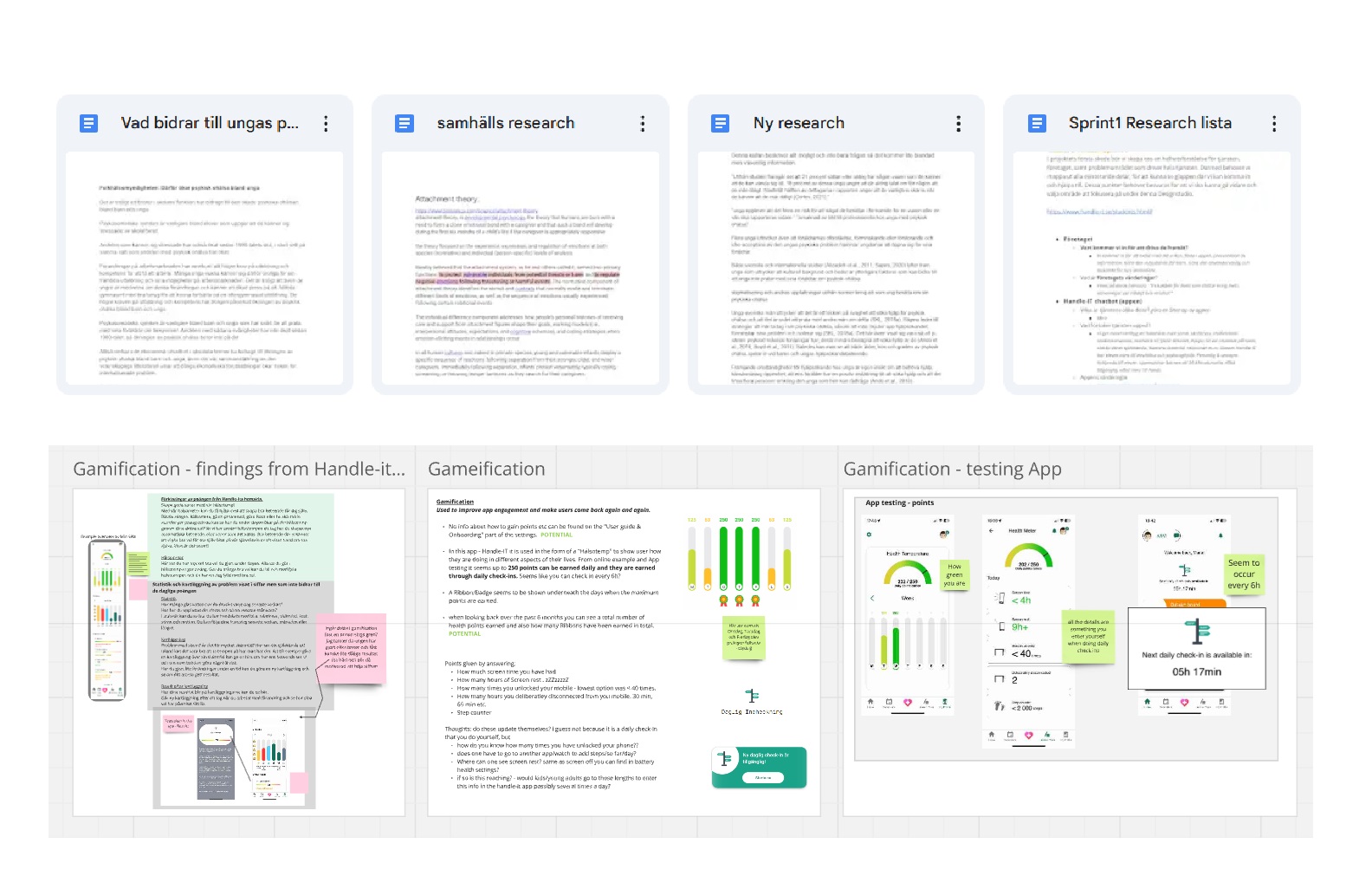
Reviewing articles and analysing the app in its current state
We began by researching the rising mental health challenges among children. We extensively reviewed numerous scientific articles on child psychology and chatbot research. We then examined and deconstructed the current app to clearly define its existing state.
Our key findings:
• Mental health services are overwhelmed, leading to long waiting times.
• Children often don’t know where to seek help and feel like they’re "not sick enough."
• Support services are disconnected, making it difficult for children to navigate the system.
• Children with uncommitted parents struggle the most due to lack of guidance and trust in adults.
Our research resulted in a clear understanding of why children struggle to access mental health support and what barriers exist.
We also identified that the current App leverages gamification to engage children, encourage active participation, and promote return usage.

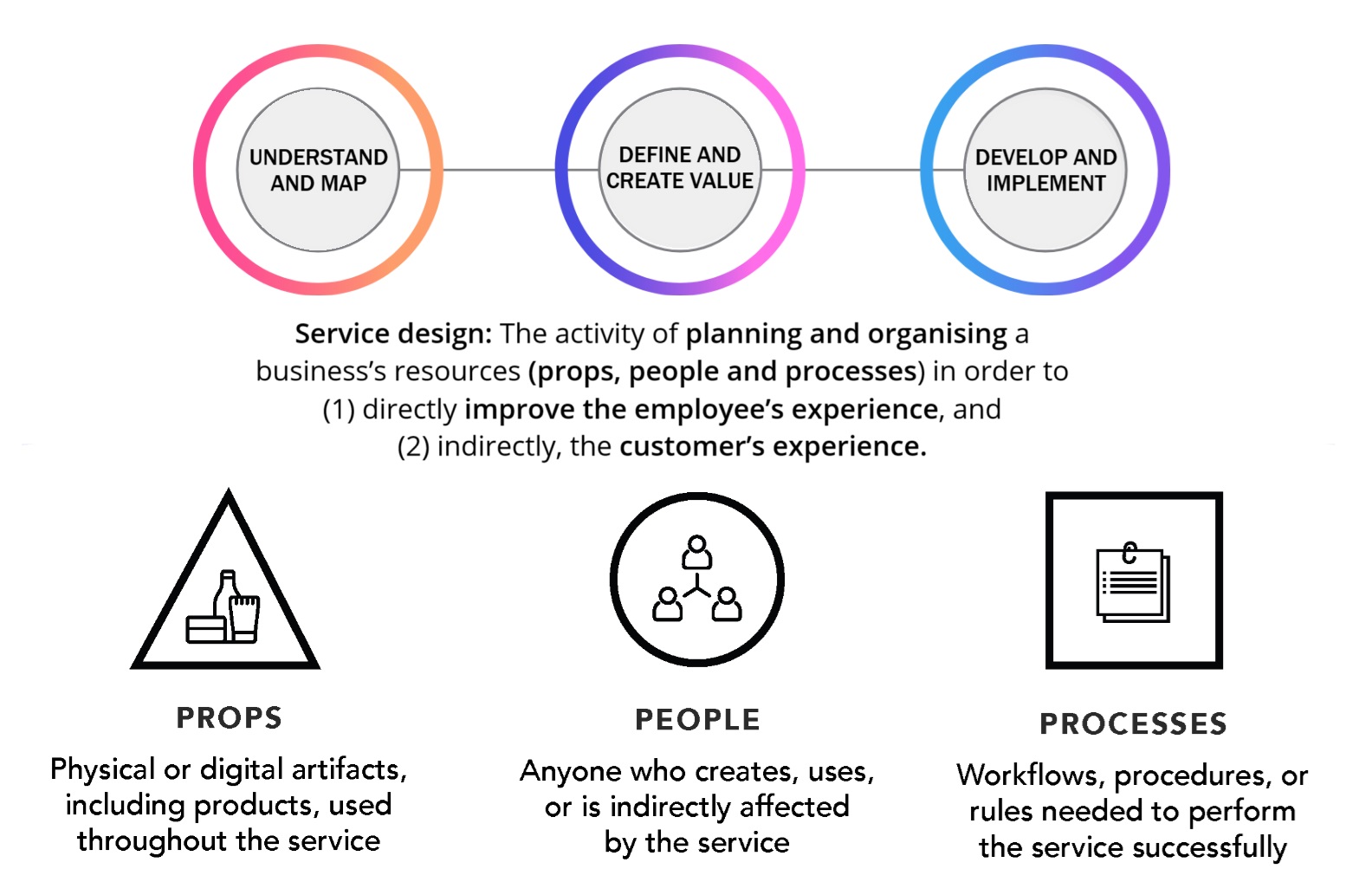
Design method - Service Design
We applied Service Design to develop the deliverable. Service design is a customer-driven business development approach that takes a holistic perspective. It is a creative and practical method for innovating new services or enhancing existing ones to better meet customers' and users' real needs.

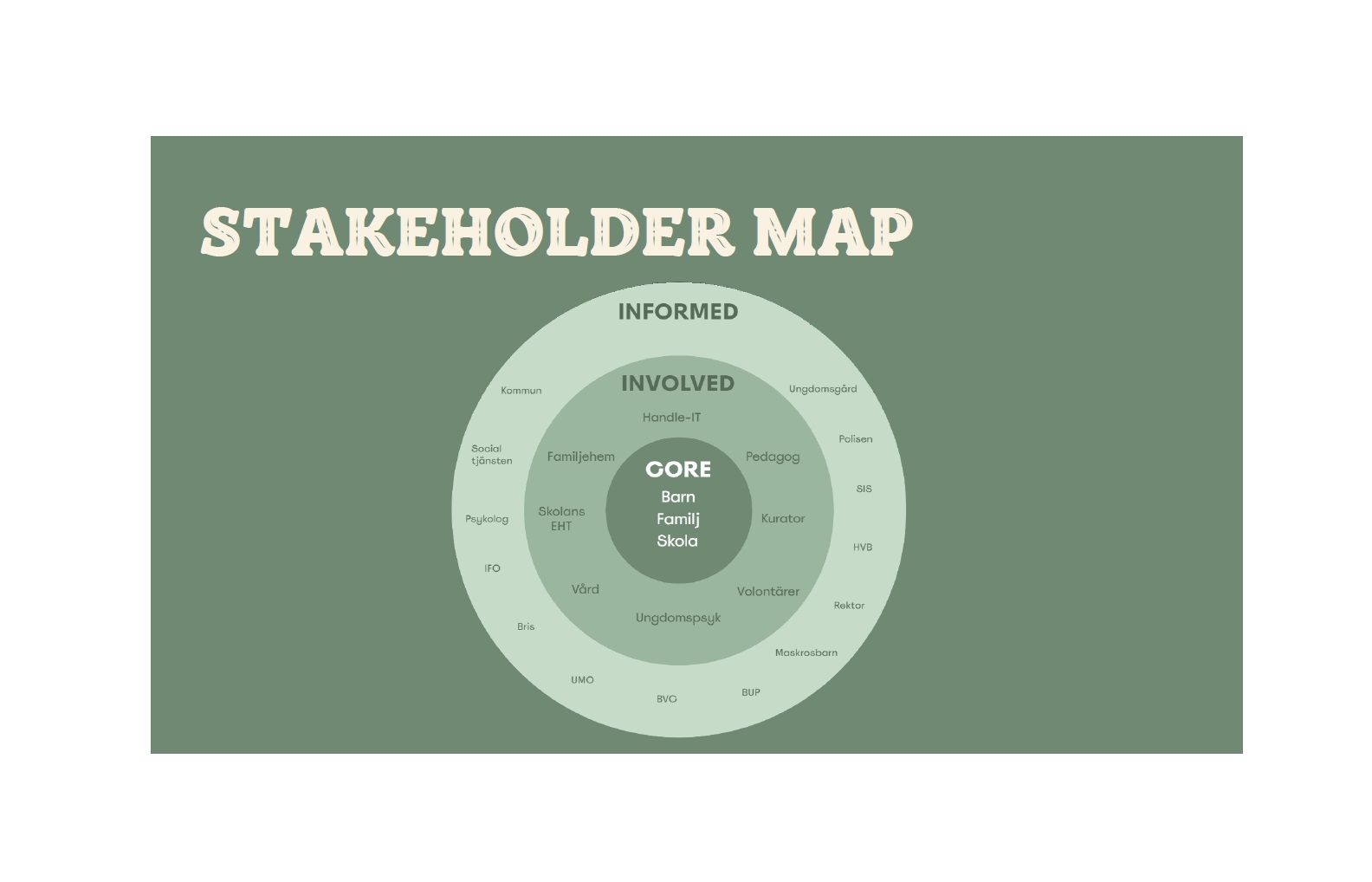
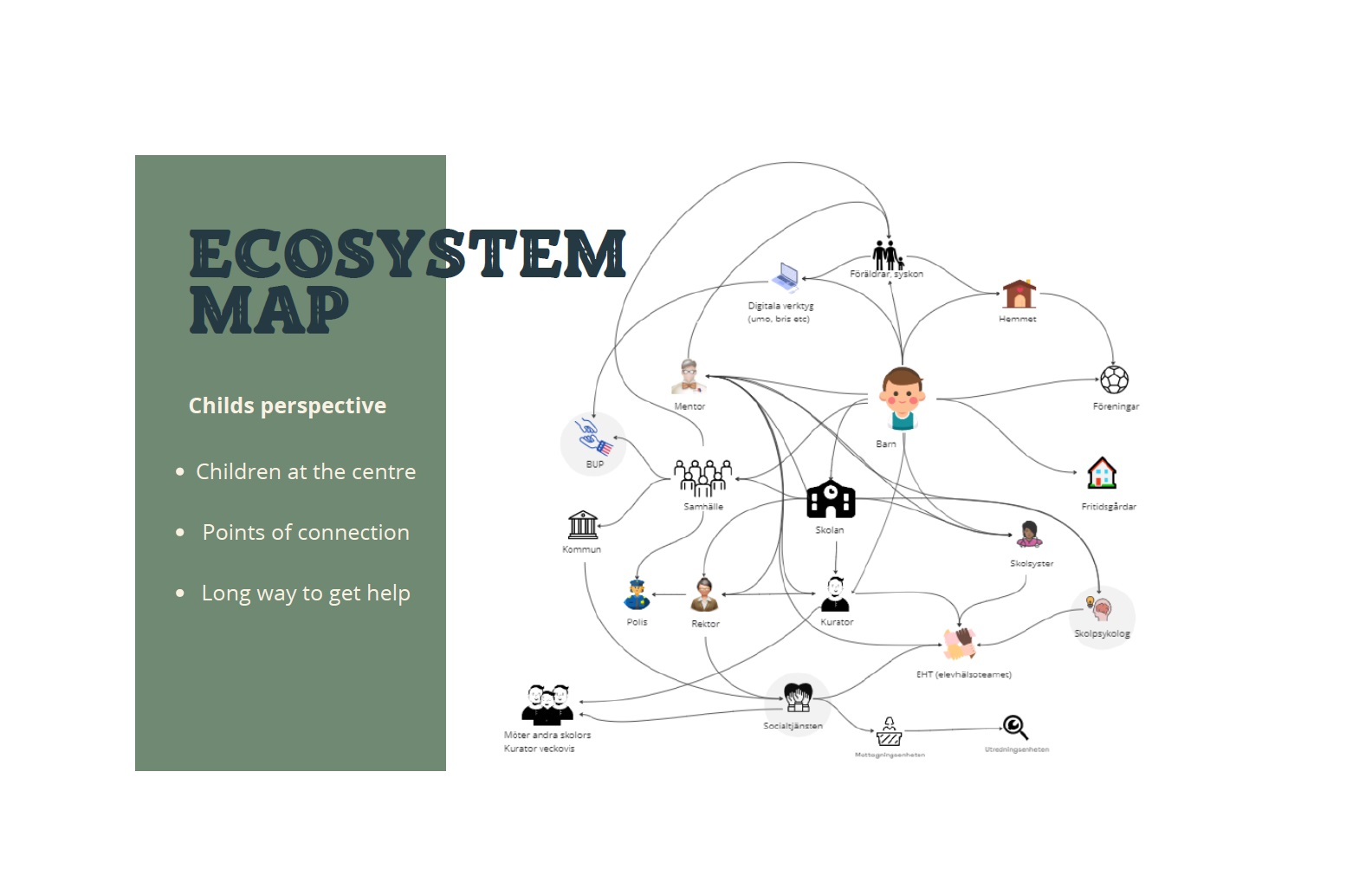
Mapping Stakeholders & the Ecosystem
We analysed the current interactions between stakeholders, as well as the market landscape and available services. Based on insights from interviews and research, we created a stakeholder map to visualise key relationships and identify where our solution could provide the most value.

We also developed an ecosystem map to illustrate the broader context of interactions, highlighting key stakeholders, market dynamics, and service offerings. This helped us identify gaps and opportunities where our solution could seamlessly integrate and add value.

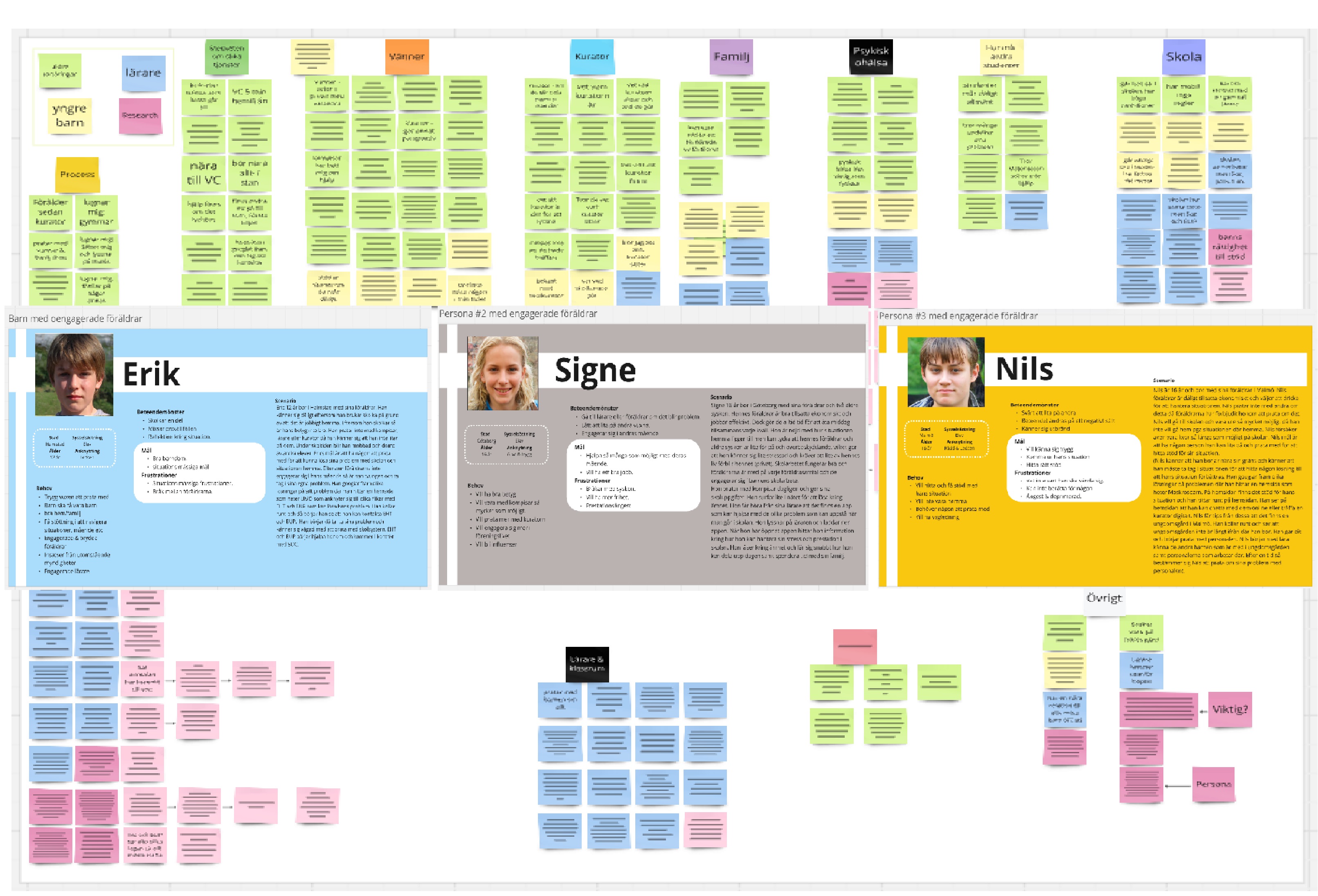
Creating Personas
Based on insights gathered from research and interviews, we developed three distinct personas to represent key user groups. These personas were crafted to encapsulate different user needs, behaviours, motivations, and pain points. By synthesising qualitative and quantitative data, we ensured that each persona reflected real user experiences, enabling us to design a more user-centred solution. The personas served as a crucial reference throughout the design process, helping us align our decisions with the expectations and challenges faced by our target audience.

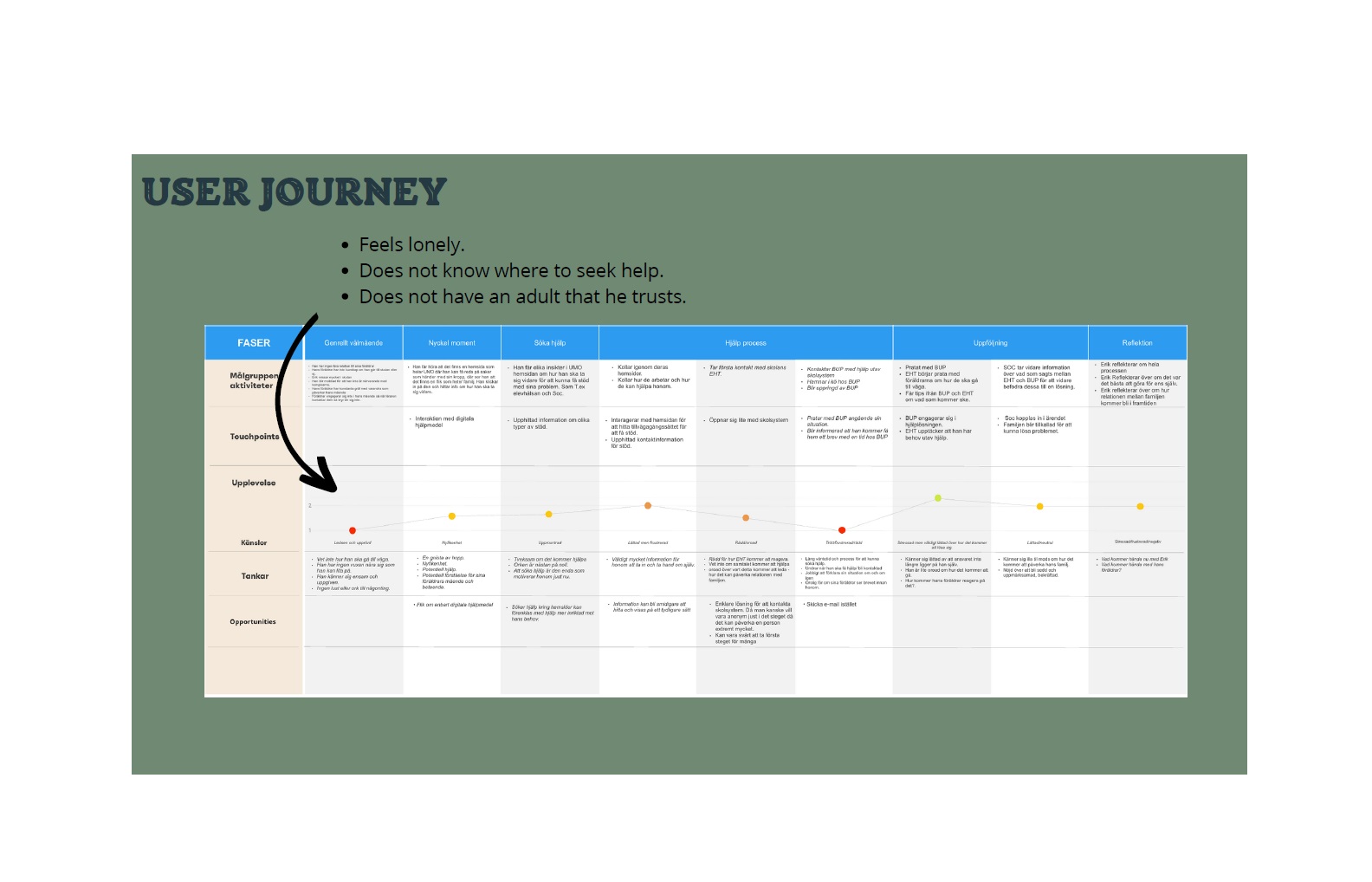
Creating a User Journey
To further understand user interactions, we mapped out a user journey that outlines the steps, emotions, and touchpoints involved in their experience. This process allowed us to visualise pain points, moments of engagement, and opportunities for improvement. By identifying key friction areas and potential enhancements, we gained valuable insights into how users navigate the system and where our solution could provide a more seamless and intuitive experience. The user journey informed design decisions, ensuring a more structured and effective approach to solving user needs.

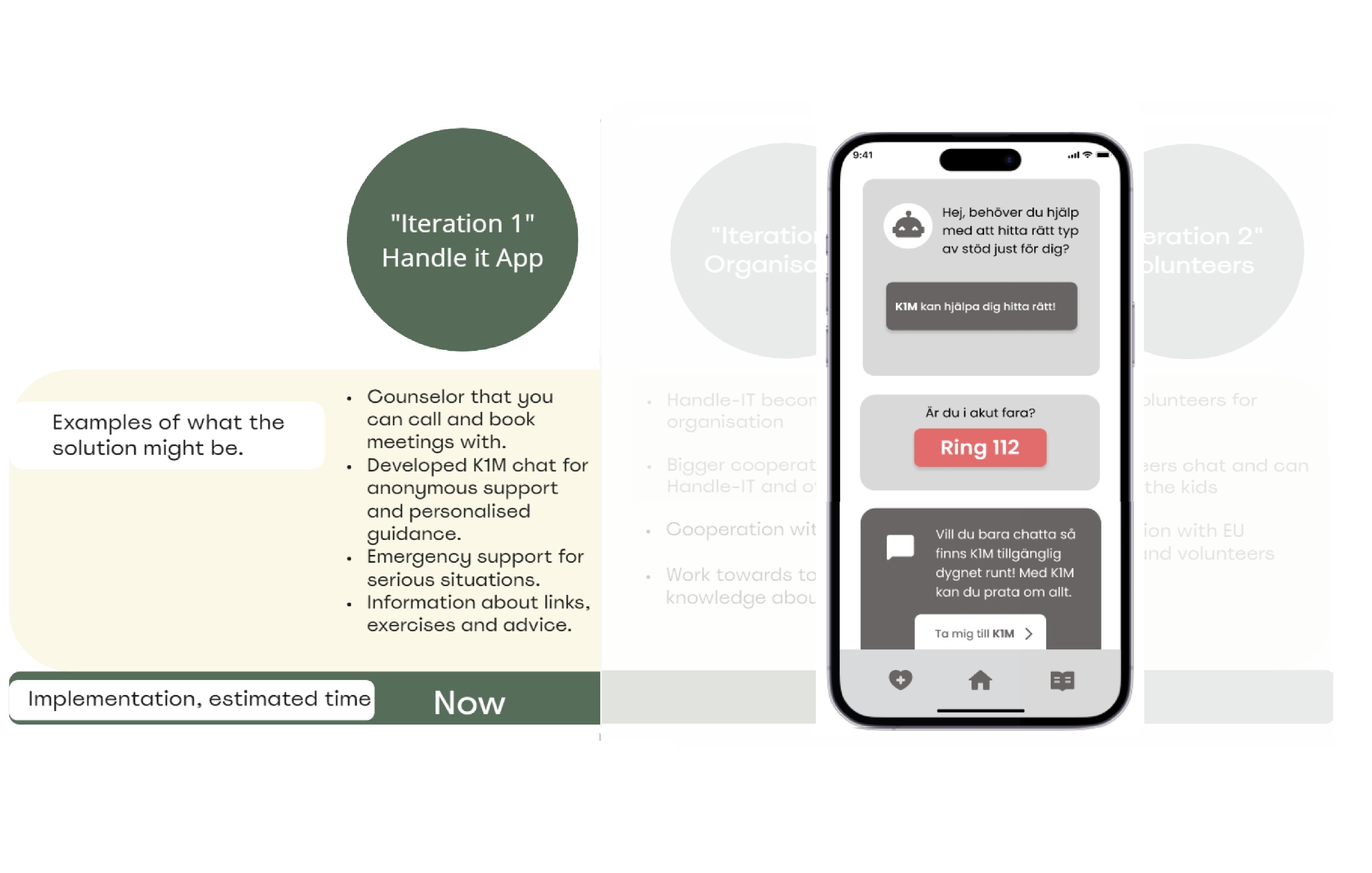
Current State Concept - Iteration 1: AI-Driven Immediate Support
The first iteration of Handle-IT is designed as an app centred around the smart AI chatbot, K1M, whose primary role is to guide children toward taking action and accessing the right support as quickly as possible.
To ensure a seamless user experience, the app’s structure revolves around K1M, placing it on the Home page as a constant companion for the child. K1M is always available to answer questions, clarify words or phrases, or simply provide a safe space for conversation.
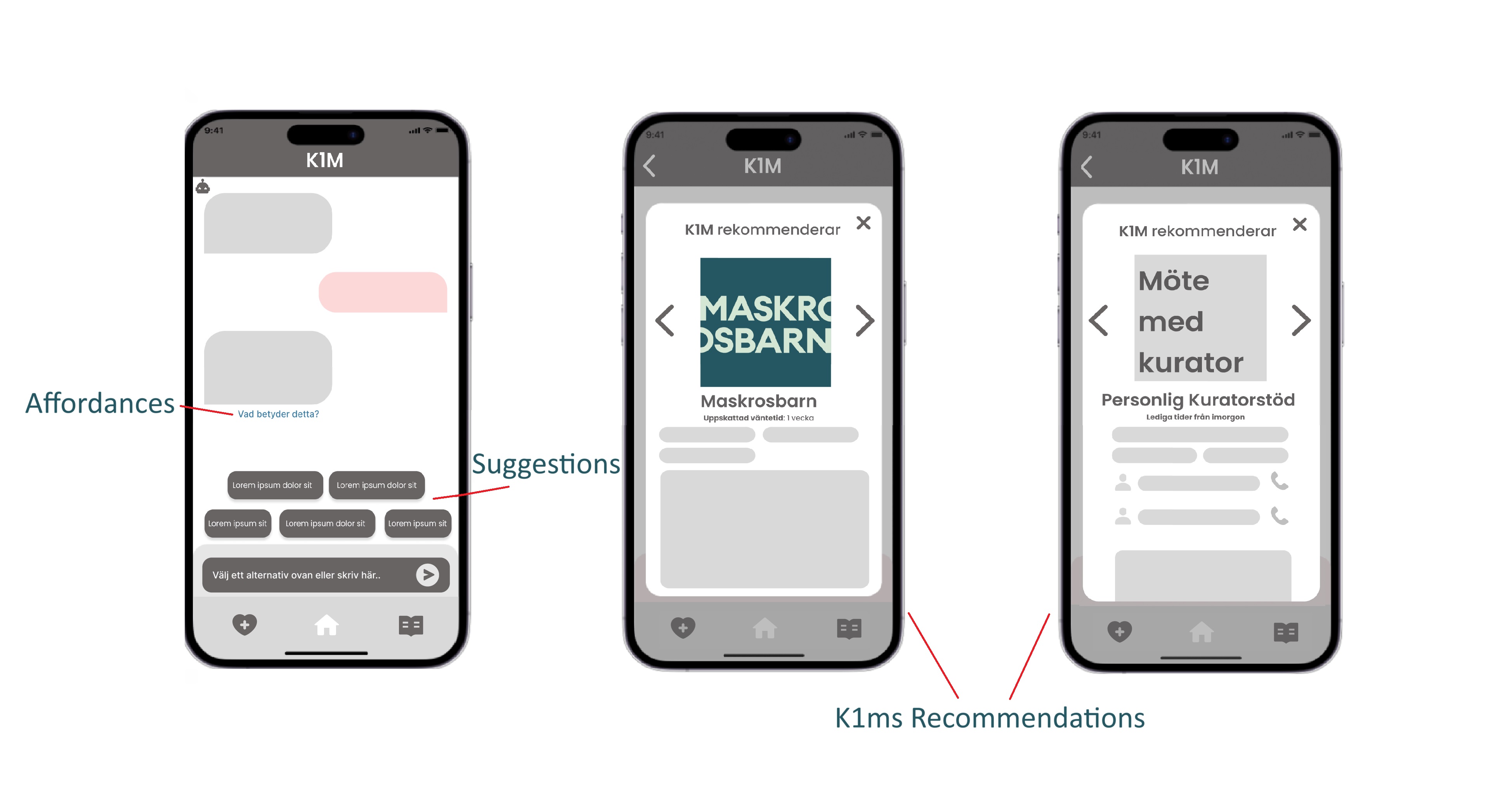
K1M is designed to be as intuitive and supportive as possible. It recognises keywords from user input while also offering multiple-choice responses and suggestions to ensure clear communication. The goal is to eliminate confusion and intimidation, making it easier for children to navigate their options.
Key features in the Navigation Bar:
• First Aid Heart: A dedicated support section connecting children to various authorities that offer help via phone or chat. This is also where they can reach out to their school counsellors.
• Book - Support & Resources: A hub for existing features such as helpful articles and calming exercises.
Based on the child's responses, K1M will present tailored support options in a slideshow format, allowing the child to choose the most suitable help.
Overall, this first iteration takes a direct and immediate approach to supporting children, making it a practical solution that can be implemented right away, delivering immediate value to both users and stakeholders.


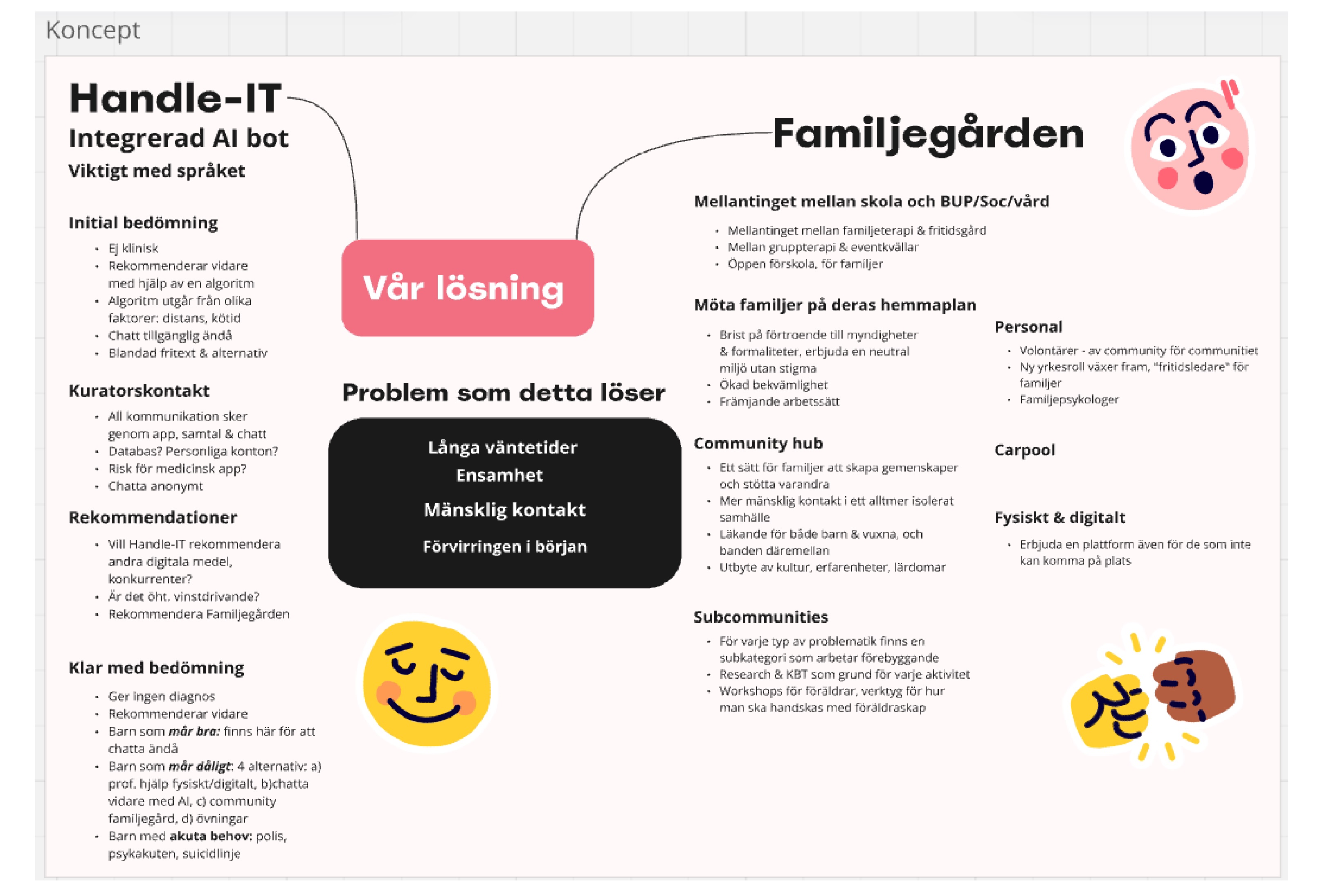
Future State Concept
A Holistic, Long-Term Support Network
The second iteration envisions Handle-IT evolving into a fully developed organisation over the next three years, expanding its role beyond the app. This phase focuses on fostering connections outside the home, providing children with a sense of belonging, support, and motivation to seek further help.
In this future vision, Handle-IT will transition from a digital-only solution into a comprehensive support system, incorporating human interaction and community engagement through:
• Volunteers & Mentorship: Children will have the opportunity to chat with trained volunteers, engage in digital or physical meetings, and even participate in group activities at youth centres.
• Collaborations: Partnerships with youth organisations will create safe spaces where children can meet others facing similar challenges.
• Internships & Volunteering: Sociology and psychology students, as well as volunteers from the European Solidarity Corps, will play a key role in offering guidance and support.
A crucial aspect of this iteration is addressing the lack of coordination between different authorities, such as social services, schools, and healthcare providers. Research has shown that fragmented efforts often result in delayed or failed interventions for vulnerable children. Handle-IT aims to bridge these gaps by advocating for better collaboration and communication between these institutions.
Ultimately, iteration 2 represents the long-term vision of Handle-IT—a solution that extends beyond crisis intervention to create lasting impact. By focusing on safety, mental health, and autonomy, it aims to bring systemic change and provide children with the ongoing support they need to thrive.

Link to view final prototype in Figma ⬇
 Click Here
Click Here
Check out my other projects below!