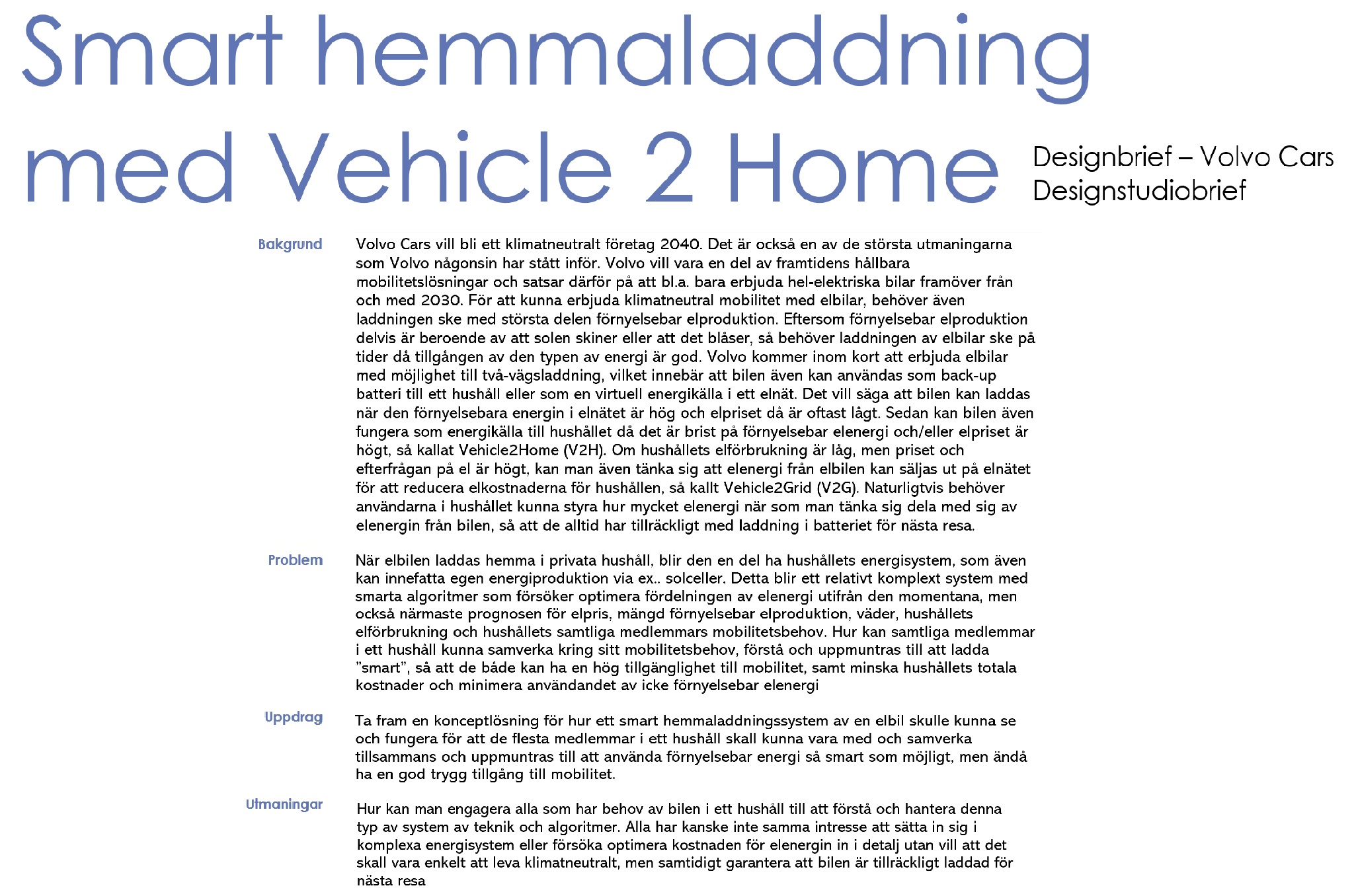
Project for Volvo Cars – Vehicle 2 Home
The assignment was to develop a concept for a smart home charging system for electric vehicles that enables seamless participation and collaboration among household members. The solution should encourage the efficient use of renewable energy while ensuring reliable and secure access to mobility for all users.
The Project Brief:

The First Steps: Research-Driven Design
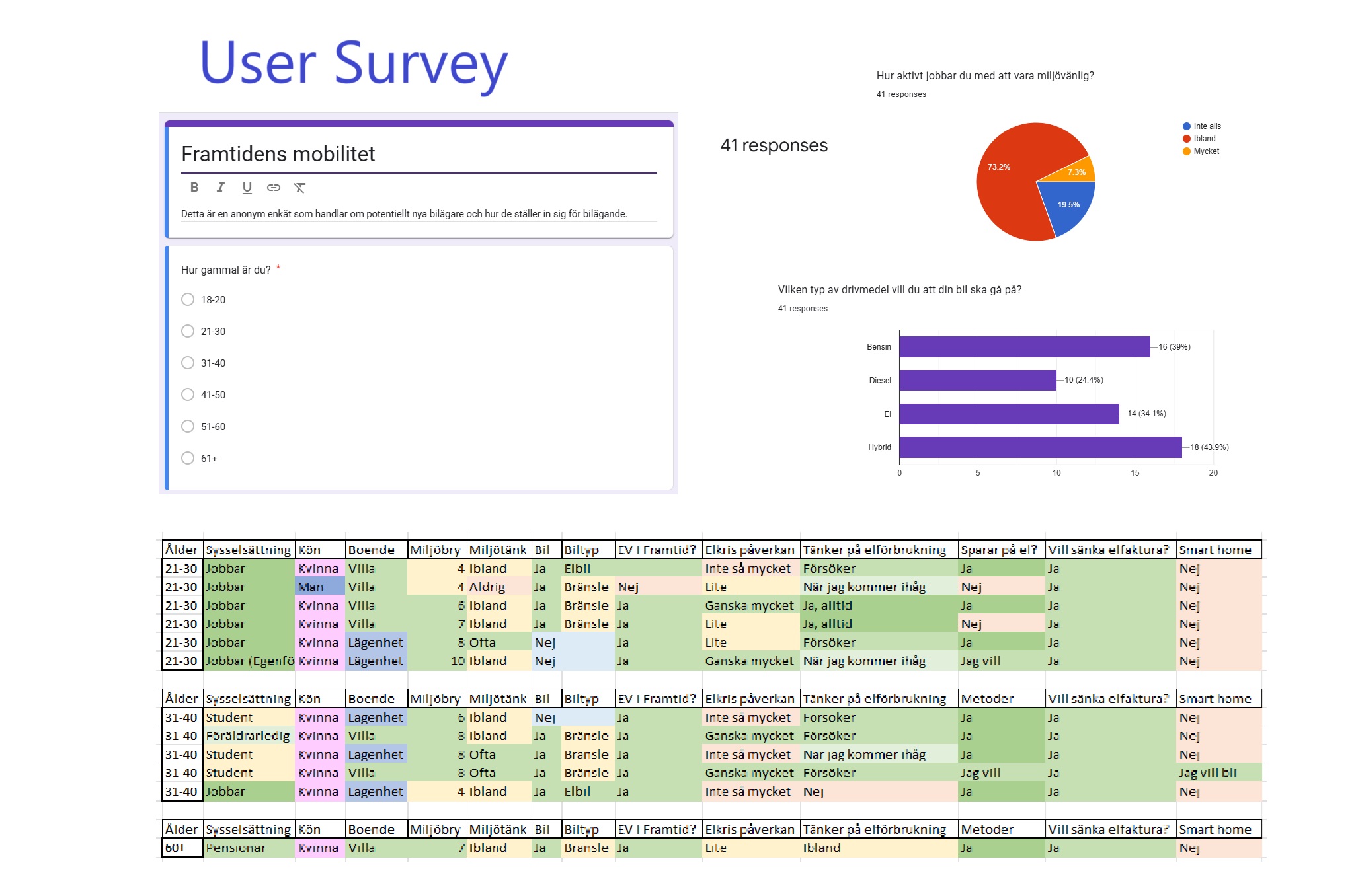
First, we conducted a survey to identify our potential users and gain insights into their needs, behaviours, and expectations.

More Research...
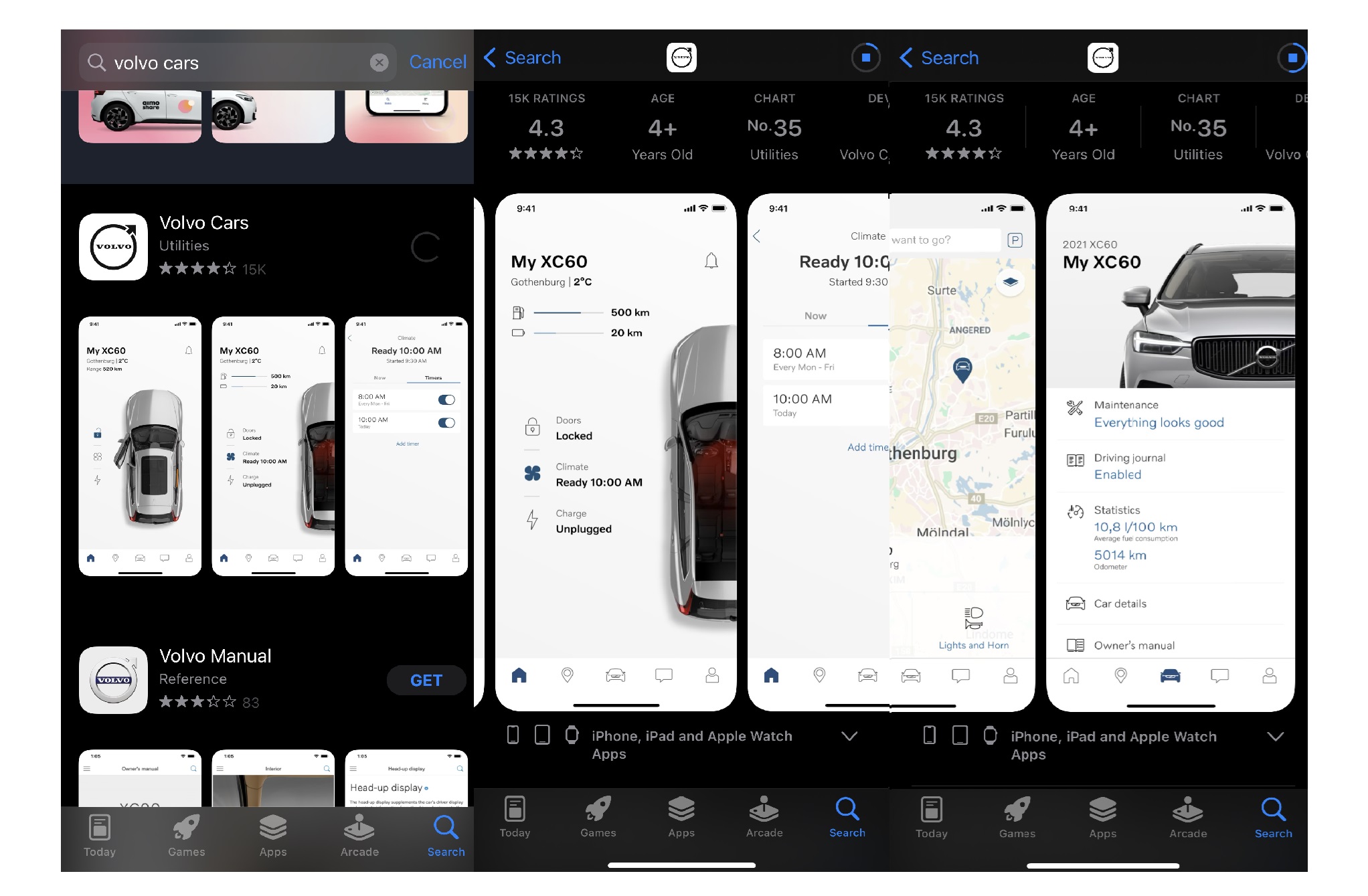
Next, we analysed the existing Volvo app, examining its content, design, and key features to understand its functionality and user experience.

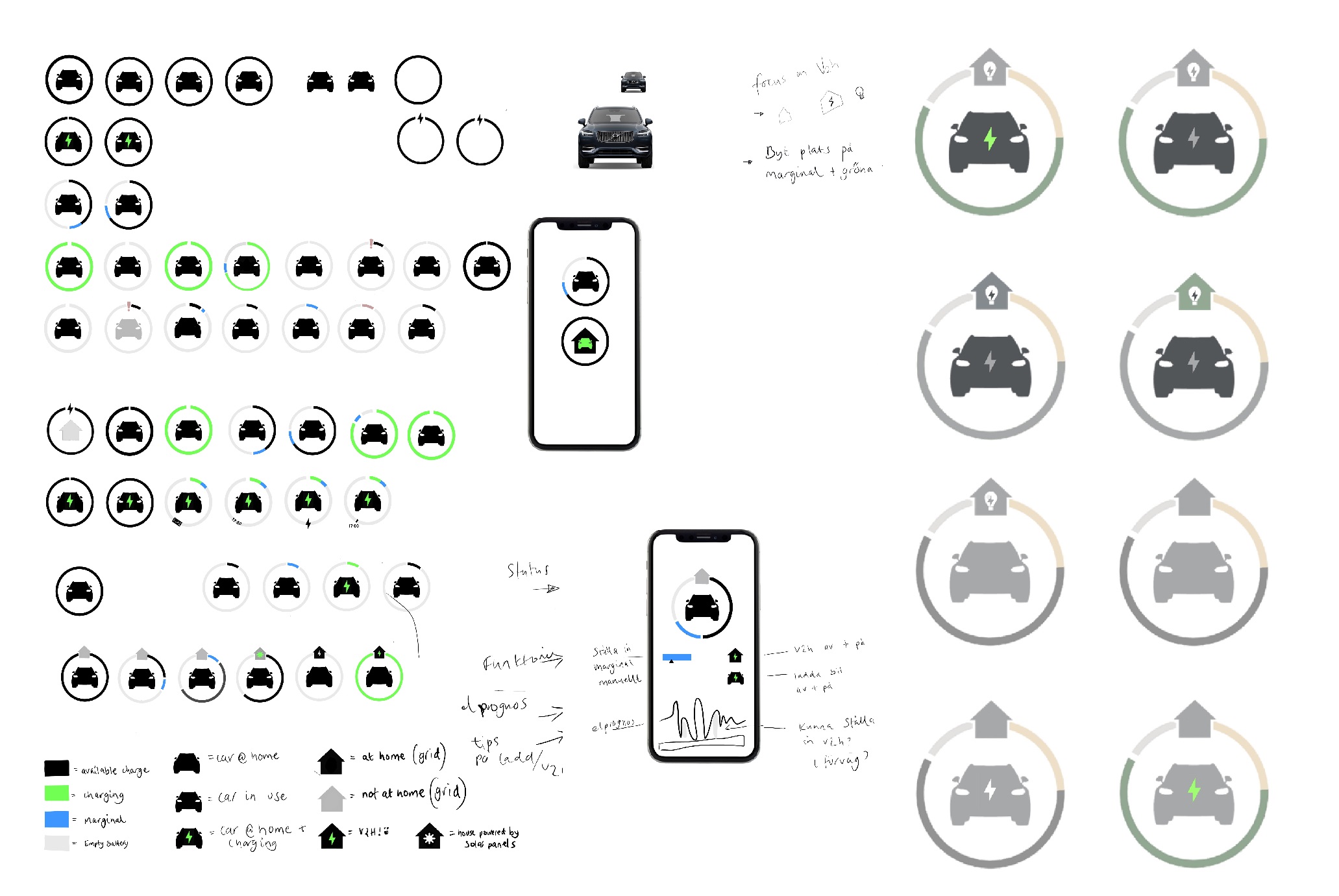
Brainstorming Session – Mapping Out Key Features for Smart Home EV Charging⚡️
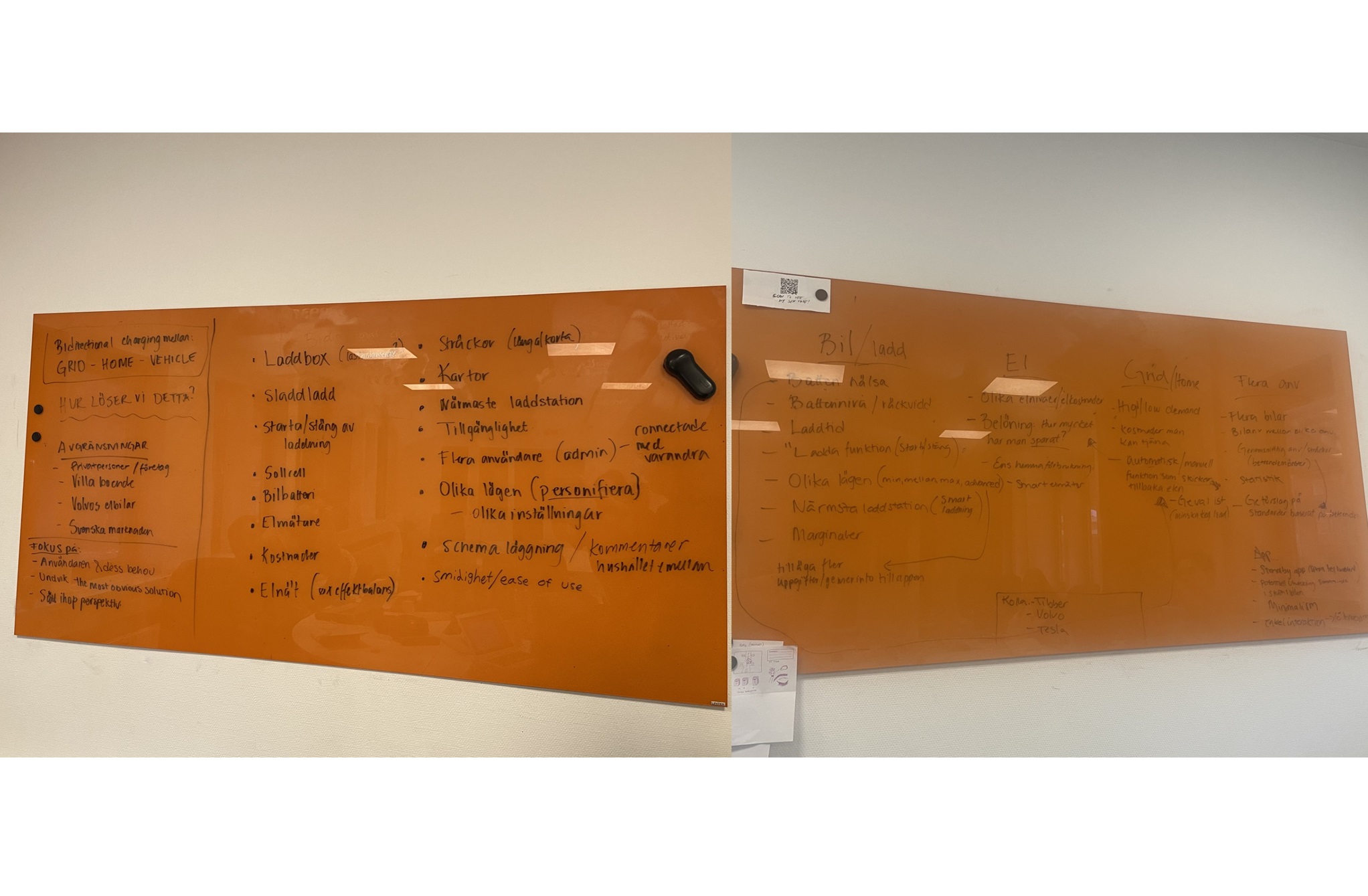
This whiteboard session captures our early-stage ideation, where we explored user needs, charging functionalities, energy management, and seamless integration between vehicle, home, and grid. Key focus areas included multi-user accessibility, scheduling, cost efficiency, and sustainability.

Collaborative Wireframing Session – Refining & Selecting Final Designs ✍️
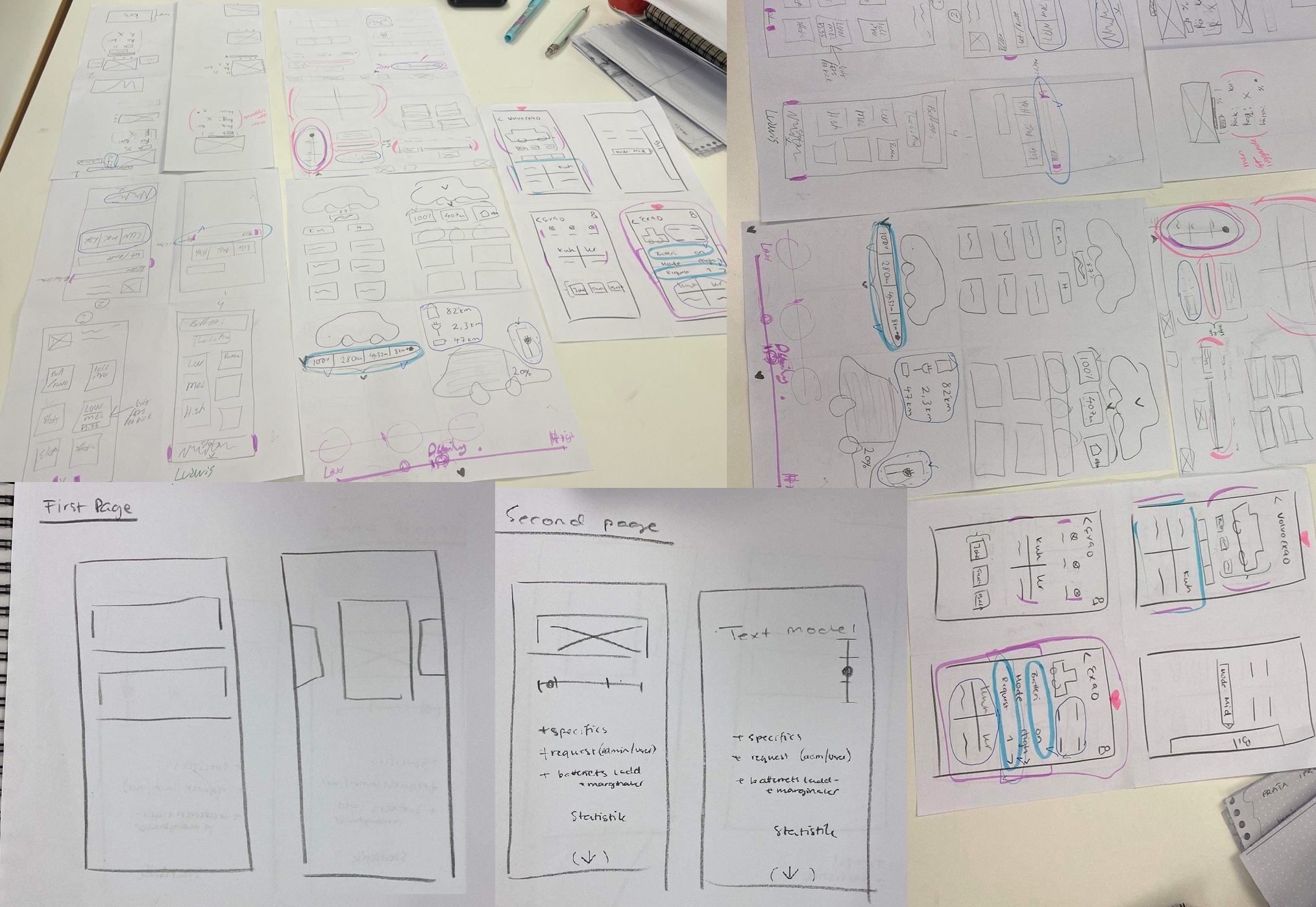
In this group wireframing workshop, we built on initial design concepts by further developing key elements, integrating feedback, and iterating on layouts. Team members combined the best parts of individual ideas, sketched new wireframes, and worked towards selecting the final designs for implementation.

Logo Design using Procreate – Capturing Volvo’s Identity
Using Procreate, I sketched and refined logo concepts for the App, incorporating the distinct outline of a Volvo to maintain brand recognition and authenticity. The process involved exploring different shapes, colours, line weights, and styles to create a design that felt both modern and cohesive with the App’s interface. The final logo was then altered to match Volvos graphic profile.

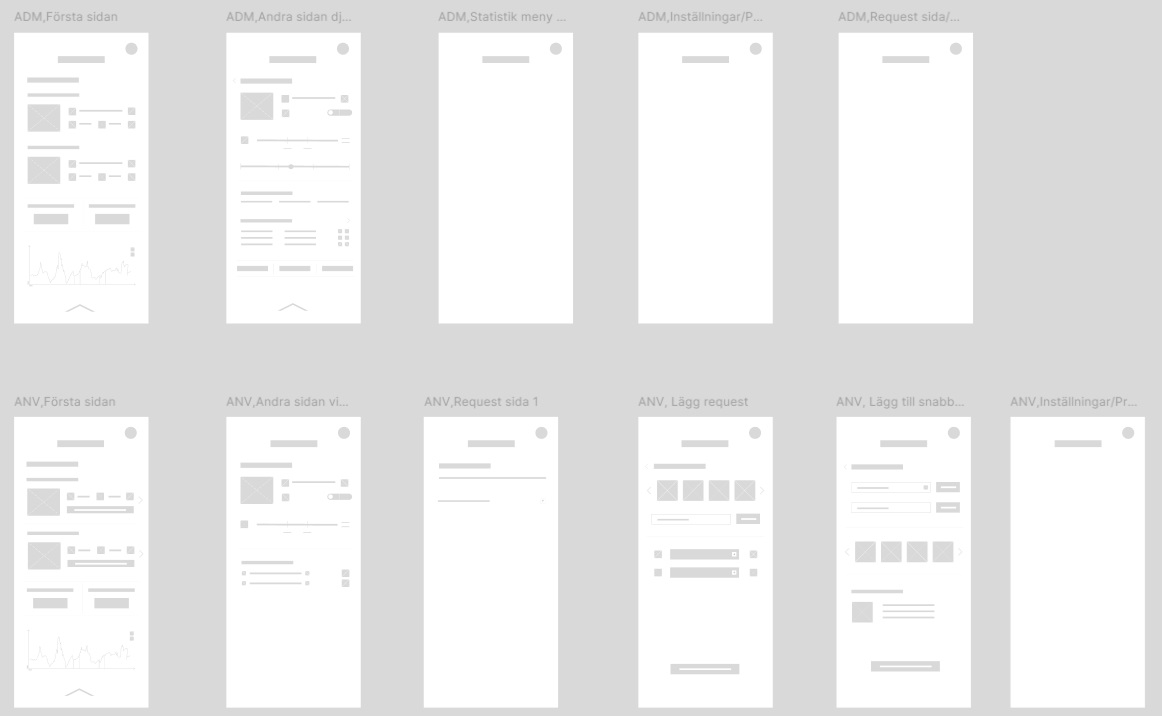
Wireframing in Figma – Structuring the User Experience📱
Using Figma, we created wireframes to map out the layout, navigation, and functionality of the app. This process helped visualise content hierarchy, user interactions, and key features, ensuring a seamless and intuitive user experience. These early wireframes served as a foundation for refining the design before moving on to high-fidelity prototypes.

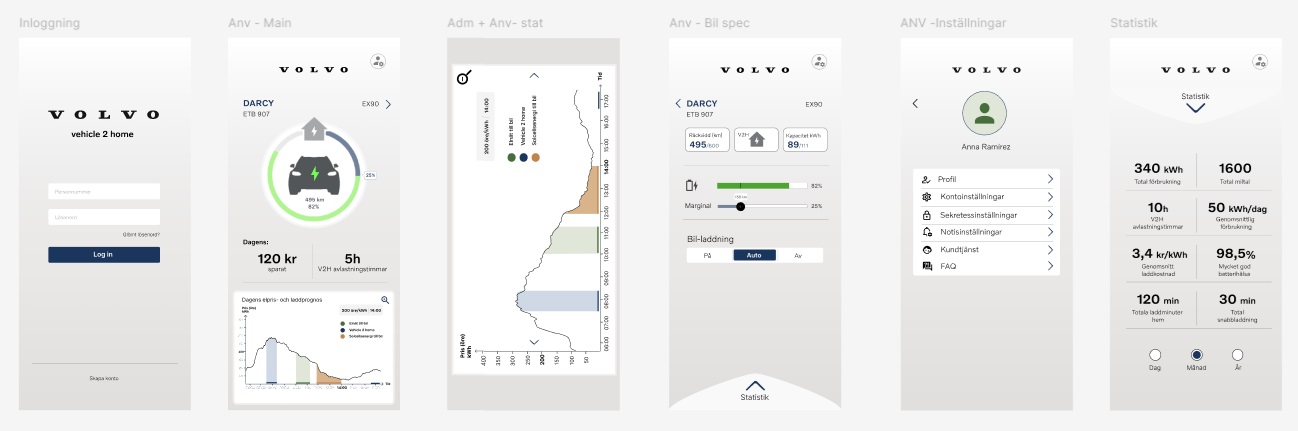
Prototyping in Figma
After multiple iterations and user feedback from our peers, the final prototype was developed, ensuring a polished, user-friendly interface with intuitive navigation and a seamless experience. This prototype integrates key features from the wireframing stage, refining the visual design, interactions, and overall usability. It serves as a functional blueprint for development, aligning with both user needs and project goals.

Link to view final prototype in Figma ⬇
 Click Here
Click Here
Check out my other projects below!